
today we will talk about how the developer should read the design to build better apps, and do a more complex and pixel-perfect design
For a long time, the design represented a difficult challenge for the developer, and because the developer always tries to think in a way that they fill in logic, the design sometimes contradicts this aspect and needs more on the creative side But before we continue on how to find a solution to this issue, let us know why design is important
WHY IS DESIGN IMPORTANT?
The design is of great importance for several reasons 1. Users see and care about the design, they don’t see the complex code:
The first thing the user will judge when he opens your app is the design, the better the design the more likely the user will love your app so it’s more important than code 2. The user experience is crafted by design:
it’s clear that every idea and a new feature in the company has to be run by the designer who will do research and build the design in a way that will make the user experience better.
after we know the importance of the design let’s go through the current process of designing and try to improve it 🙂
HOW DO DEVELOPERS DO THINGS CURRENTLY?
first, he will get the design files from the designer, “who uses tools like sketch and Zeplin”
and start to mock them up using his development tools like (Xcode, android studio, or any text editor for web developers)

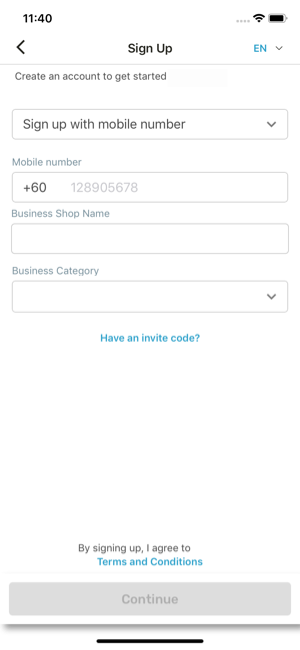
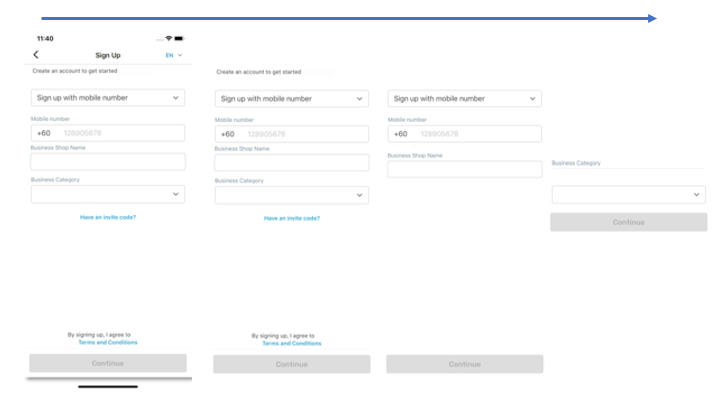
Example of an app screen:
as we can see in an Example for a signup page here the developer will start building the components of the page

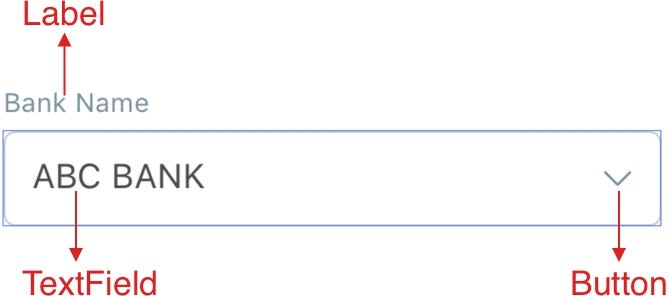
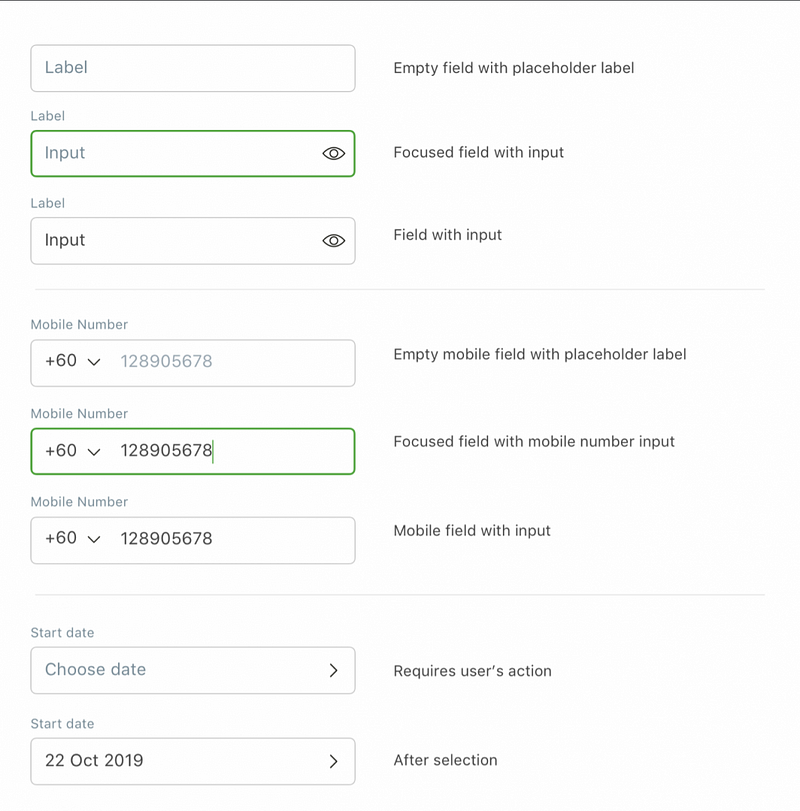
Simple Component Example:
each component has multiple attributes like
1. Font 2. Text Color 3. Border Color 4. Background Color 5. Placeholder Color and Font 6. Multiple States (enabled, disabled, selected)
now the developer will start reading these attributes for each component from design application to code
WHY IS THIS NOT RECOMMENDED?
- The design takes 2⁄3 of the time when building any project
- High chance of human errors
- Not easy to build a complex design
- the high effort required to change and maintain the design
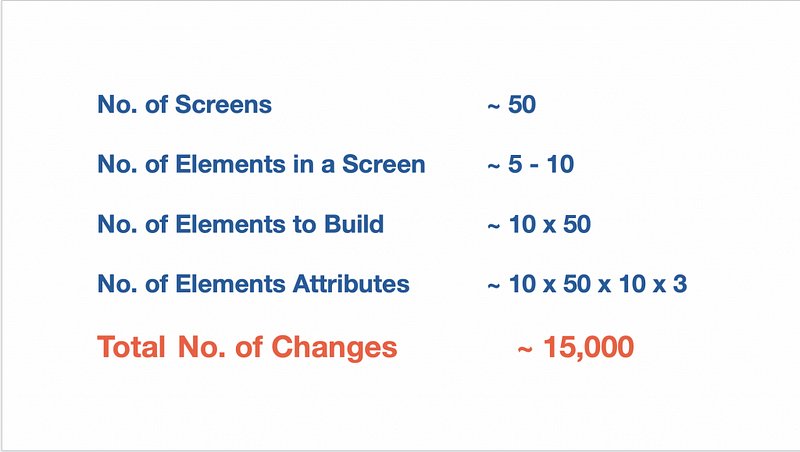
HOW MUCH TIME DOES IT TAKE? TO BUILD A SIMPLE DESIGN?


this number is related to the developer and will change from one to one depending
on the developer speed of building the thingsbut as an average and just for comparing purposes
that mean for average it will take about 32 days to build the design
HOW CAN WE REDUCE THE TIME NEEDED? AND BUILD BETTER AND MORE COMPLEX DESIGNS?
since this is a designer’s process so it is better to do it their way, what does that mean?
designers build things using symbols that can be reused everywhere,
which means they build the symbol once and have it where ever they want and when they need to use it again, they just call the symbol name and if they wanted to do some changes, they just update the symbols file and it will be reflected everywhere.
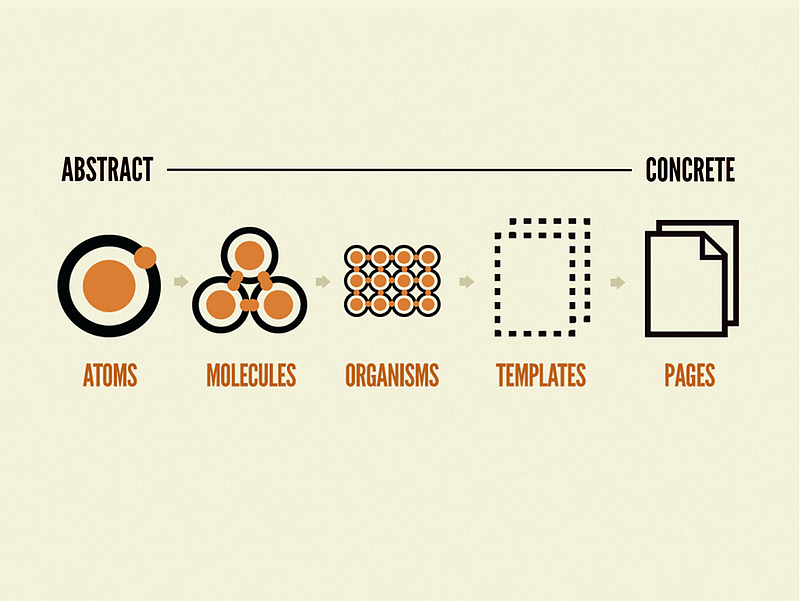
INTRODUCING ATOMIC DESIGN METHODOLOGY
Atomic design is a methodology composed of five distinct stages working together
to create interface design systems in a more deliberate and hierarchical manner.
The five stages of atomic design are:
Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. Each of the five stages plays a key role in the hierarchy of our interface design systems. Let’s dive into each stage in a bit more detail.
HOW DO WE PUT IT INTO PRACTICE?
as we can see it is just a way of thinking and organizing your elements and style,
so instead of starting building the design from top-down (building the pages then the elements),
we go the opposite way down top, which means we start from the atoms
Atoms are the simplest element such as labels, buttons, inputs and images


this is the Current Way To build things so in order to build the design we have to go through every element and component in the design that will result as we already found around ~ 15000 operations to build
so instead of building that number of components we only build the unique components and use them around the app and as a result
so the first thing to ask your designer for is the colors, fonts, and all unique components
Colors design file:
Components design file:
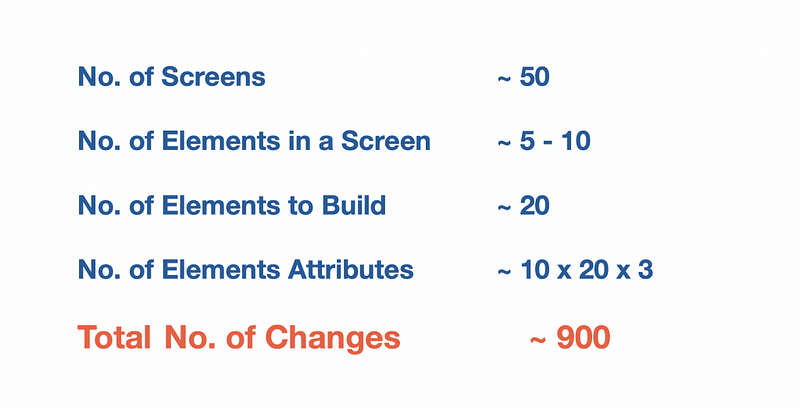
HOW MUCH TIME DO WE USE NOW? CURRENTLY, WE HAVE ABOUT 20 UNIQUE COMPONENTS


since we don’t care anymore about the number of screens and number of components in it we only care about the number of unique components in our design the number of operations goes down to ~900 instead of ~15000 and that is a huge improvement in the designing process
WHAT HAVE WE ACHIEVED NOW?
- our design now is more organized and readable
- the number of operations reduced to 1⁄10 of the old way
- now can build more complex designs from what we already got
- now can focus more on the logic, not the design
- the time to maintain and change the design goes from days to hours
since you have now only to change the unique components only from one place
now as a result we are now agreed that
let the design process for designersand focus on your code and logic of the app
And what about you, how do you build your design?
write a comment below and share your way with us and give your feedback about this way
and don’t forget if you liked the post to give some claps 😉
and remember do not hesitate to contact me if you have any questions or feedback

